W e all have dreams of becoming designers because we're in awe of the fantastic work they do. Whether it's a captivating animation, a beautifully designed website, or a trendy app with all the latest features, we're inspired to start designing ourselves and create work equally impressive, if not better.
When we start, designing for design’s sake seems to be the end goal. Only when we grow and learn do we discover that design is about creatively solving problems. If we design for the end goal, it may be beautiful to look at, but it ultimately is soulless. It lacks the thoughtfulness and foresight to imbue a sense of meaning and create a usable final experience.
Staying current with the most recent visual design trends is essential for developing visually appealing and engaging websites. However, designing websites goes beyond aesthetics; we must ensure everyone can access and enjoy them. This article will explore some innovative visual design trends and discuss strategies for ensuring accessibility for all users.
Embracing Minimalism with a Splash of Color
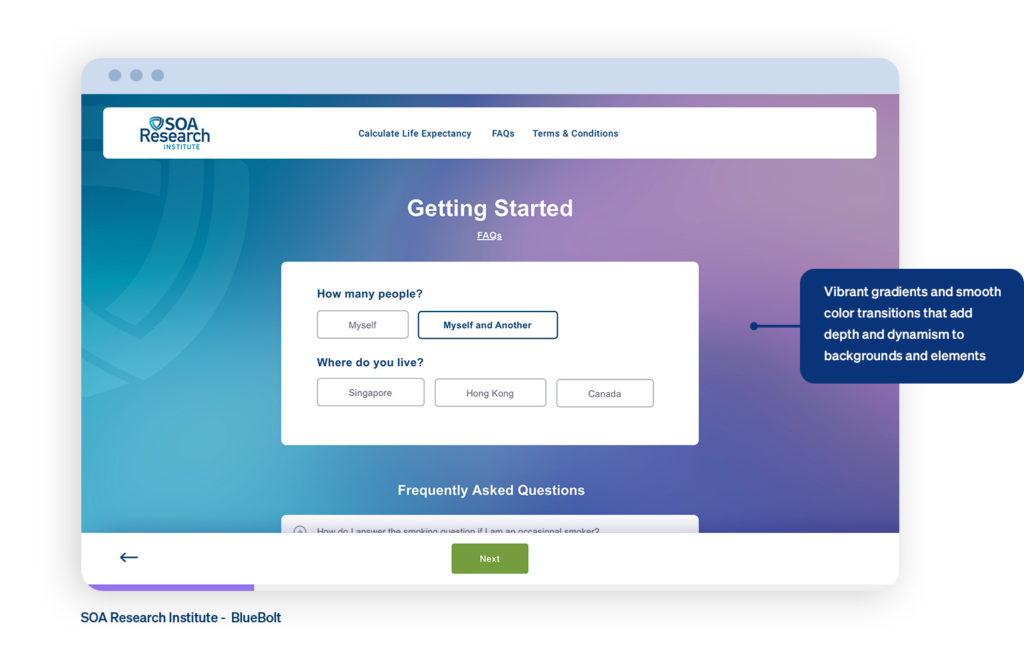
Minimalism, a popular trend in online design, is characterized by straightforward layouts and intuitive user interfaces. These days, designers are using dynamic gradients and vivid hues to give websites personality and depth, resulting in online experiences that are both visually stunning and emotionally stirring.

In 2024, gradients and color transitions will make big returns, giving contemporary web design more depth and energy. Designers are attempting to produce visually pleasing results using gradients and different hues. A gradient’s color selection can evoke different emotions; aggressive gradients work well for websites related to fashion or entertainment, while gentle gradients provide a relaxing impact.
Accessibility Tip: When using color, ensure enough contrast between text and background colors to improve readability for users with visual impairments. Tools like the WebAIM Contrast Checker can help assess color combinations for optimal accessibility.
Dynamic and Engaging Animations
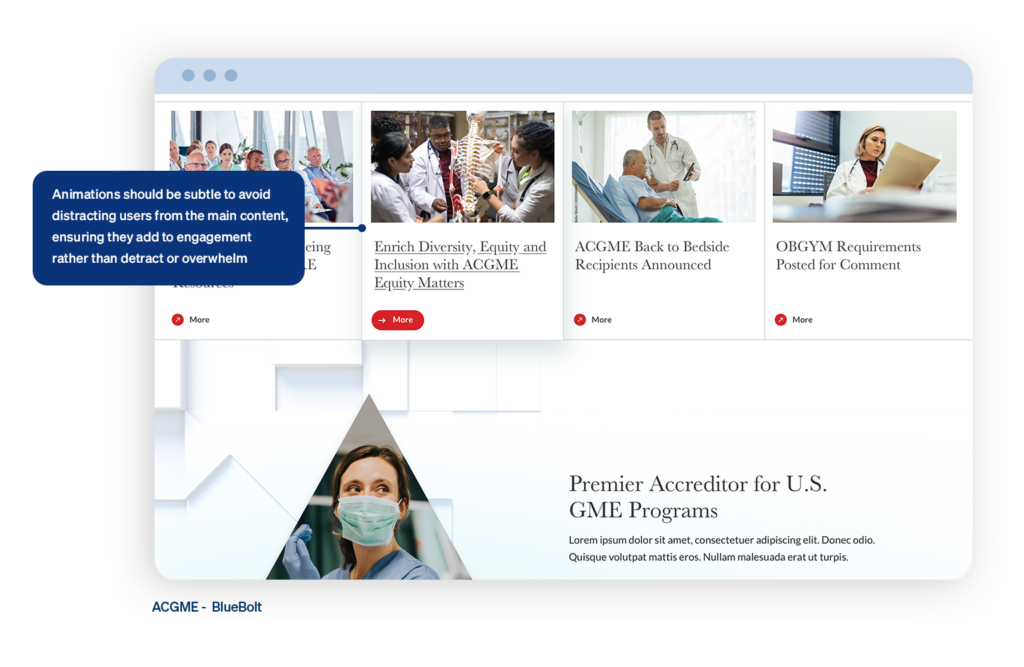
Animations continue to be used to create immersive and interactive user experiences. From subtle hover effects to full-screen transitions, animations can capture users’ attention and guide them through the website journey.

Interactive effects create a sense of immersion and exploration, whether navigating through 3D environments or triggering animations with cursor movements. Tools like Three.js, Babylon.js, and A-Frame provide frameworks for seamlessly implementing interactive cursor movements.
Micro-interactions delight the user as they interact with elements, adding important feedback to give them a sense of confidence as they explore. For example, a check icon might appear next to a form field if the information added to that line matches the form’s requirements.
Accessibility Tip: Provide options to control or disable animations for users who may experience motion sickness or prefer reduced motion or control over strobing effects. Additionally, ensure that all essential content and functionality remain accessible even if animations are disabled.
Custom Illustrations and Graphics
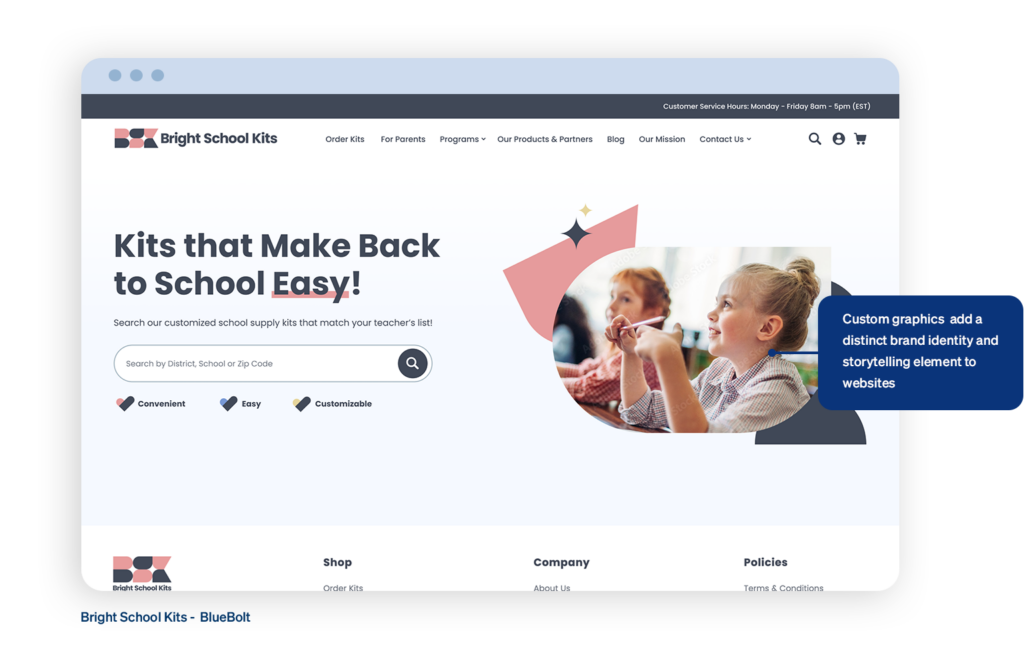
Adopting distinctive images and personalized graphics is becoming more and more common as they support a clear company identity and improve the narrative element of websites. Whether hand-drawn illustrations or stylized icons, businesses can create a more immersive user experience that encourages visitors to explore further and convert into customers.

In 2024, 3D icons are taking web design by storm, adding a new layer of depth and realism that captivates users and enhances the overall aesthetic. The use of 3D icons signals a modern and sophisticated design approach. They can make websites look more polished and cutting-edge, appealing to users who appreciate a sleek, contemporary aesthetic. This trend aligns well with the broader move towards more dynamic and interactive web experiences.
Spline, a versatile animation tool, empowers designers to create captivating animations and seamlessly integrate them into web projects.
Accessibility Tip: Accompany illustrations with descriptive alt text to provide context for screen reader users. Alt text should succinctly describe the purpose or content of the image without being overly verbose.
Inclusive Typography Choices
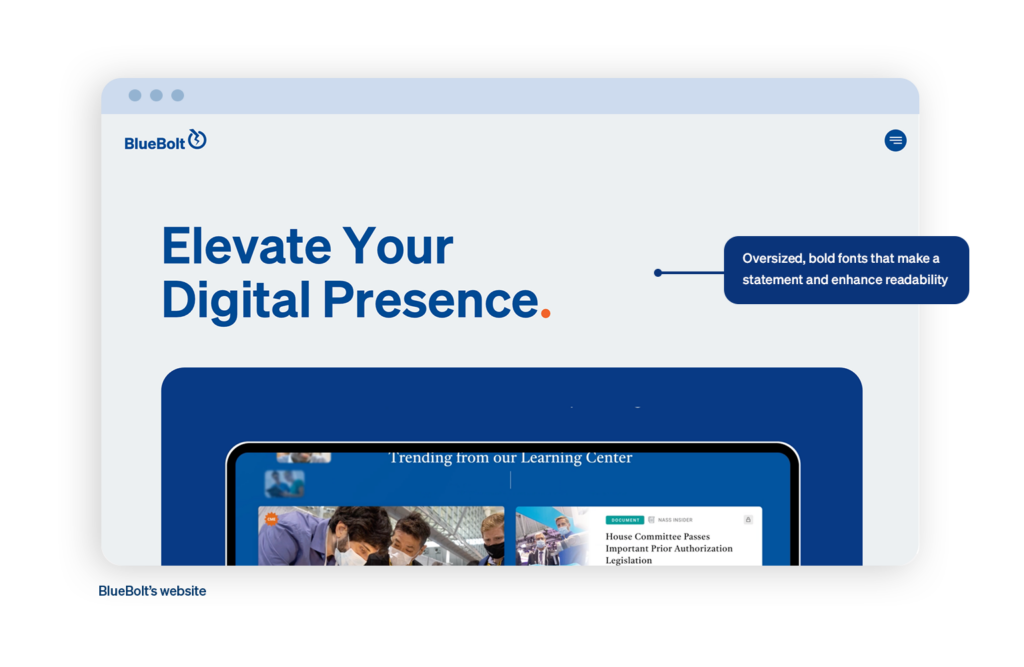
Typography plays a crucial role in setting the tone and enhancing readability on websites. Designers are experimenting with a diverse range of fonts, including variable fonts and custom typography, to create visually striking text elements.
Oversized, bold typefaces remain popular. They make strong visual statements and grab attention. This trend is often used in headers and hero sections to create a powerful impact.

Accessibility Tip: Choose fonts that are legible and easy to read, especially in smaller sizes. Additionally, ensure sufficient line spacing and avoid excessive use of decorative fonts that may hinder readability for users with dyslexia or cognitive disabilities. Implement scalable text to allow users to adjust text size without breaking the layout, ensuring readability for users with visual impairments.
Seamless Integration of Multimedia
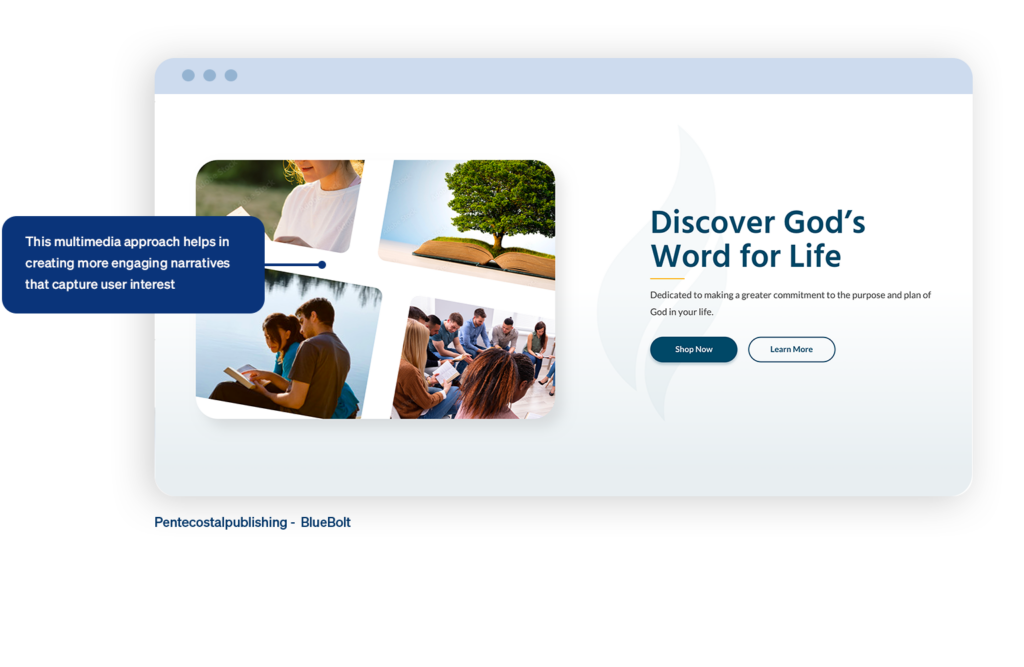
From background videos to interactive sliders, multimedia elements can enrich a website’s visual experience. When used thoughtfully, multimedia can evoke emotions and convey complex concepts more effectively than static imagery alone.

High-quality, full-screen videos are being used as backgrounds or as prominent elements in hero sections to grab attention and convey brand stories or key messages effectively. Interactive multimedia elements like hover effects, parallax scrolling, and 3D animations are enhancing user engagement and providing dynamic experiences that respond to user actions. Subtle animations and transitions, such as button hovers, loading indicators, and scroll-triggered animations, are used to guide users, provide feedback, and make the interface feel more alive and responsive.
Rich storytelling experiences and more captivating storylines are being produced by combining text, images, video, and audio.
Accessibility Tip: Provide alternative formats or transcripts for multimedia content, such as audio descriptions for videos or captions for audio files. This ensures all users, including those with auditory or visual impairments, can access the content.
Conclusion
Combine innovation, inclusion, and creativity to create cutting-edge website designs that appeal to a wide range of users. Use minimalism and vibrant colors, along with intriguing animations, to keep designs visually appealing and fresh.
Personalized images and graphics give your website a unique touch. Inclusive typographic choices ensure all users can access and read content, while multimedia integration enhances the overall user experience. By combining these elements, designers can build visually appealing, useful, and user-friendly websites that improve digital connections and engagement.
Let’s continue to push the boundaries of design and technology and strive to create a more inclusive and accessible online experience for all. Together, we can positively impact and set a new standard for website design that prioritizes our clients’ needs and challenges.