A website primarily exists to serve its users, which is why focusing on User Experience (UX) rather than a design opinion is critical.
A well-designed website should be seamless and user-friendly while delivering the necessary information and functionalities to users. It’s important to put aside personal design decisions and focus on usability for everybody. Here’s why UX should take precedence in web design.
UX Focuses on User Needs
Users visit your site for a reason, and you have moments to capture their attention. Investing in UX optimization builds trust, strengthens brand recognition, and encourages users to return. Designers must deeply understand their audience—what they need, value, and their limitations.
At BlueBolt, we begin every project with a user-needs statement to ensure our team is aligned on design priorities. This approach helps us concentrate on solving problems rather than simply adding features. For instance, users don’t need a complex account page—they need a quick way to return an item. They don’t want an overly designed cart page—they just want to review their purchase and proceed confidently.
A common pitfall for designers and stakeholders is the false-consensus effect—the assumption that users think and behave like we do. This can lead to misguided design decisions. For example, a client might assume visitors will scroll through an entire homepage to find the contact form, but user behavior may otherwise show otherwise. A good UX designer anticipates these needs and builds intuitive paths to the most valuable content, guiding users effectively through the site.
By understanding what users seek, we create experiences that benefit both the audience and the business. This crucial insight is often revealed during our discovery and data analysis phases.

UX is a Sound Business Investment
Robert Pressman’s Software Engineering: A Practitioner’s Approach provides a strong justification for UX: “For every dollar spent to resolve a problem during product design, $10 will be spent on the same problem during development, and $100 or more after the product’s release.” This shows why companies should invest in UX early to prevent expensive fixes in the future.
An optimal site fosters engagement, conversion, and retention—the three pillars directly affecting brand success.
UX is Measurable
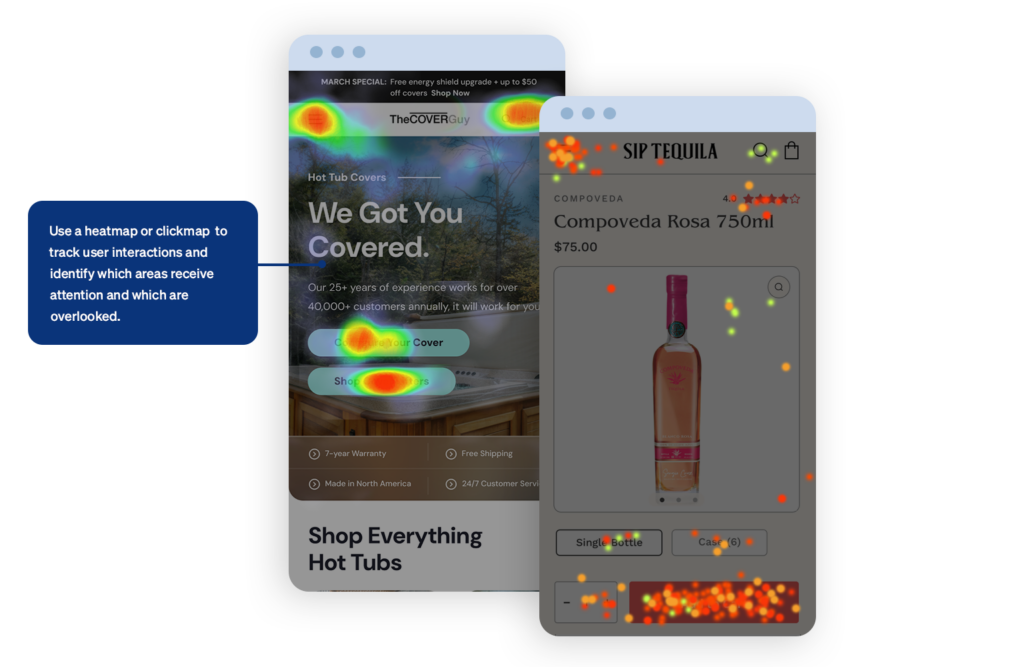
Things like user testing, heatmaps, and analytics allow us to understand how users behave, find the issues, and make evidence-based design decisions. Using a data-driven approach, we can craft sites with the best propensity for engagement and conversion.

In fact, according to research, businesses that are more focused on UX can reach conversion rates 400% better than those who are not. Our approach to assessing UX at BlueBolt focuses on a balance between qualitative and quantitative levels of assessment, including (but not limited to):
- Surveys and Questionnaires: User feedback around satisfaction and usability.
- Interviews and Focus Groups: Exploring user experiences and challenges.
- Usability Testing: Watching real users use the product to identify friction.
- Behavioral Analytics: Tracking engagement & conversion metrics with tools like Google Analytics.
- Heatmaps and Click Tracking: Visualizing user interactions to optimize layout and content.
- A/B Testing: Design versions for comparison and measuring performances.
We continuously refine and enhance the user experience by measuring and analyzing these metrics.
UX is Inclusive
Good UX ensures all users can access a website, including people with disabilities, older users, and those from diverse backgrounds. This provides an inclusive experience for all users, which leads to a better user experience and necessary compliance with laws when adhering to standards such as the Web Content Accessibility Guidelines (WCAG).
Here are some ways to ensure design for inclusivity:
- Accessibility Standards: Follow established accessibility guidelines and standards, such as the Web Content Accessibility Guidelines (WCAG). These guidelines provide specific recommendations for making digital content accessible to people with disabilities.
- Keyboard Accessibility: Ensure that all interactive elements and functions on your website or application can be accessed using a keyboard alone. Many individuals with mobility or dexterity impairments rely on keyboards or alternative input devices instead of a mouse.
- Color Contrast: Use sufficient color contrast between text and background elements to ensure readability for users with visual impairments. This is particularly important for individuals with color blindness or low vision.
- Clear and Consistent Navigation: Design a clear and consistent navigation structure that helps users easily understand and navigate through your content. Use descriptive labels for navigation links and organize content logically.
- Form Accessibility: Make forms accessible by including clear labels, using error messages that are easy to understand, and providing proper validation cues. This helps users with cognitive disabilities or screen reader users to complete forms accurately.
Inclusivity is an ongoing process, and it’s crucial for designers at BlueBolt to continually educate ourselves and adapt our design practices to better accommodate diverse user needs and disabilities.
In the end, putting UX first lets us create websites that are not just functional, but also beautiful, accessible, and intuitive. This means they are easy to access and navigate, providing an intuitive experience. By prioritizing the user, making informed decisions based on data, and designing digital experiences that cater to a broad audience, we truly deliver meaningful value.